Total :
/ Today :
/ Yesterday :
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Kubernetes
- ssh
- AWS Route53
- Get
- json
- AWS RDS
- topologySpreadConstraints
- git
- ES6
- html
- 예매로직
- MySQL Error
- chartjs
- mysql
- jsp
- AWS
- Bootstrap
- Java
- node.js
- zombie-hit apartment
- spread operator
- javascript
- post
- mongodb
- 영화예매
- ajax
- spring
- sessionStorage
- 인생이재밌다
- terminationGracePeriodSeconds
Archives
- Today
- Total
jongviet
Sep 5, 2021 - 자바스크립트 작동 원리 필기 본문
*9월5일
-non-blocking, asynchronous, single-threaded, callback queue, eventloop 자바스크립트를 가장 잘 설명해주는 단어들이다.
->자바스크립트는 multi가 아닌 single-threaded language이기에 stack에 있는 task 중, 한번에 하나의 task만 수행 가능하다. 이로인해 작업을 synchronous하게 할 시, 특정한 작업이 끝날 때까지 아무런 작업을 하지 않고 대기하기 때문에, 클라이언트로부터 수 많은 요청이 오는 것이 일반적인 요즘에는 적합하지 않다.
->이를 극복하기 위해 등장한 것이 바로 asynchronous하게 작업을 처리하는 것이다. 한번에 a, b, c 작업을 진행 시, a 작업이 끝날 때까지 기다리지 않고, 전달 받은 request를 서버쪽으로 던지고, 지체 없이 b, c 작업을 수행한다. 그 중 먼저 끝난 작업을 순차적으로 response해줘서 클라이언트 단에서는 막힘없는 서비스를 경험하게 된다.
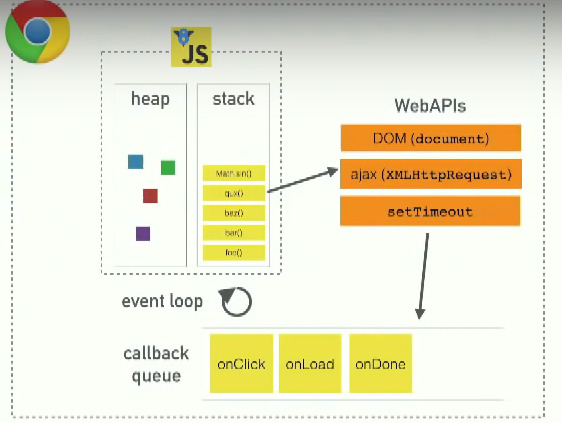
->자바스크립트는 하기 그림과 같이 클라이언트의 요청에 따라 여러 함수들이 실행되게 되고, 하나의 stack에 task들이 쌓이게 된다. 그 후 LIFO 구조로 하나씩 수행되게 되고, await, callback 등이 작동함에 따라 çallback queue에 담긴 후순위 task들이 eventloop를 돌아서 stack에 자리잡고 실행되게 된다.

'javascript & typescript' 카테고리의 다른 글
| Sep 30, 2021 - 객체 형태 배열 string화 하기 (1) | 2021.09.30 |
|---|---|
| Sep 25, 2021 - for await of (0) | 2021.09.25 |
| Aug 26, 2021 - JS ES6 update2 .... (0) | 2021.08.26 |
| Aug 23, 2021 - JS ES6 update... (0) | 2021.08.23 |
| Aug 19, 2021 - array.map, arrow function, array.filter (1) | 2021.08.19 |
Comments
